Ik geraak er niet uit.
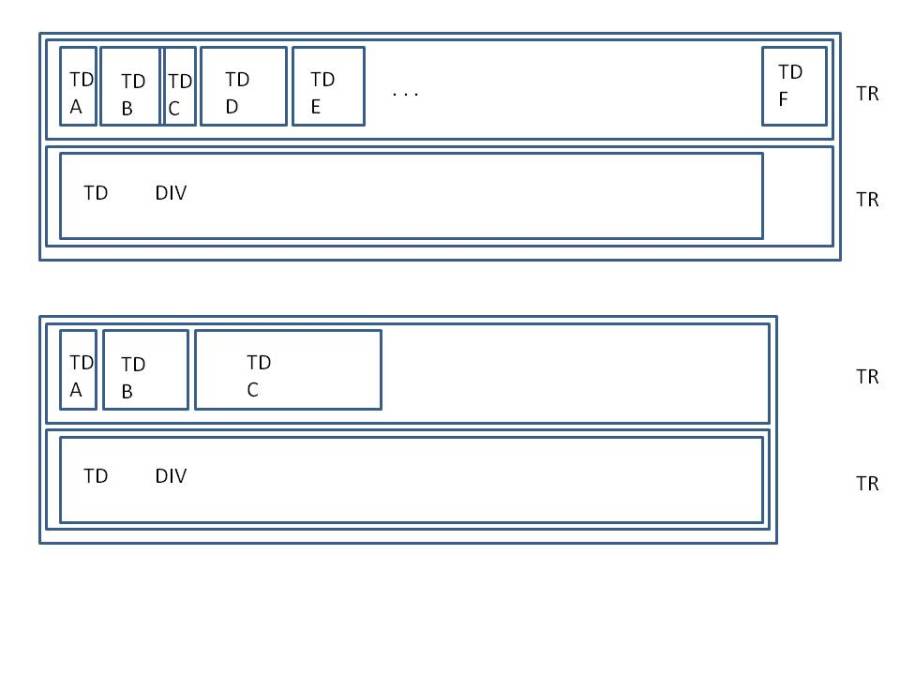
Ik heb twee tabellen.
De eerste tabel bevat 2 rijen (TR)
De eerste rij heeft zo'n 10 kolommen waarvan de eerste negen een vast breedte MOETEN hebben
De tabel heeft ook een vast minimale breedte (die van de tweede rij waar een DIV in zit. De breedte van die DIV is vast).
Wanneer de eerste rij breder wordt dan de tweede rij zou ik toch graag hebben dat de eerste cel (TD met div) de vaste waarde blijft behouden en er desnoods een tweede cel bij komt waarvan de breedte dynamsich berekdn wordt.
Bij de tweede tabel is het juist andersom.
Er zijn 3 vaste cellen met een vast breedte gekend. De tweede rij heeft een cel met DIV met een vast waarde. Hoe kan ik ervoor zorgen dat in de eerste rij, de drie vaste cellen niet groter worden door eventueel een vierde lege cel toe te voegen ...

Ik werk met HTML5 en normaal moet daar de breedte van de cellen de CSS-syntaxs volgen ... style='width:15px' bv
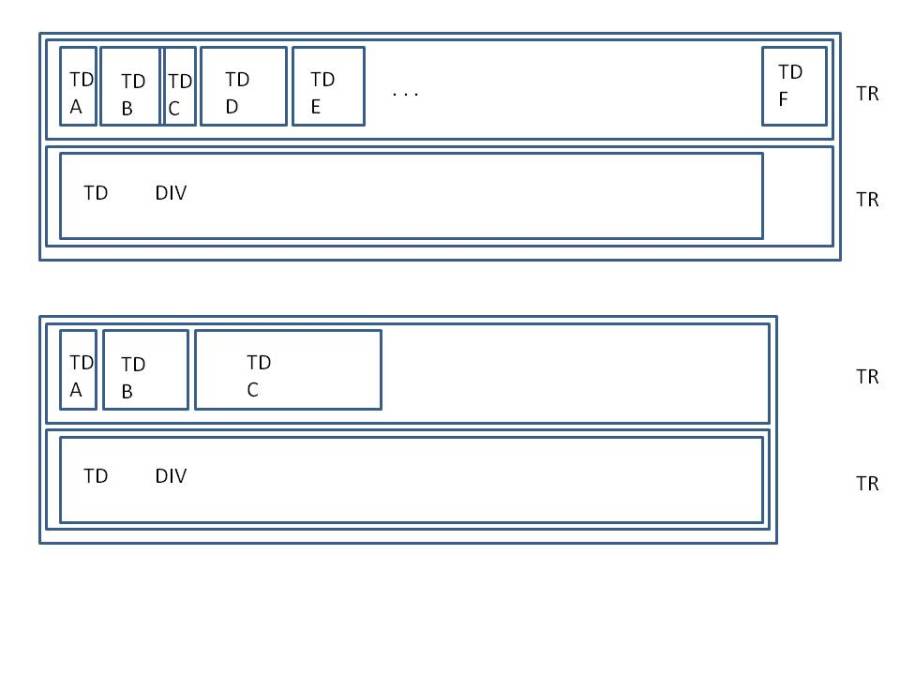
Ik heb twee tabellen.
De eerste tabel bevat 2 rijen (TR)
De eerste rij heeft zo'n 10 kolommen waarvan de eerste negen een vast breedte MOETEN hebben
De tabel heeft ook een vast minimale breedte (die van de tweede rij waar een DIV in zit. De breedte van die DIV is vast).
Wanneer de eerste rij breder wordt dan de tweede rij zou ik toch graag hebben dat de eerste cel (TD met div) de vaste waarde blijft behouden en er desnoods een tweede cel bij komt waarvan de breedte dynamsich berekdn wordt.
Bij de tweede tabel is het juist andersom.
Er zijn 3 vaste cellen met een vast breedte gekend. De tweede rij heeft een cel met DIV met een vast waarde. Hoe kan ik ervoor zorgen dat in de eerste rij, de drie vaste cellen niet groter worden door eventueel een vierde lege cel toe te voegen ...

Ik werk met HTML5 en normaal moet daar de breedte van de cellen de CSS-syntaxs volgen ... style='width:15px' bv





Comment